
先日Photoshop CC 2015がリリースされ、画像の書き出し関連がまた変更になりましたね。
Webデザイナー&コーダーの皆さんは、普段画像の書き出しにどの機能を使っているでしょうか?
CS6・CC・CC2014・CC2015の各バージョンで少しずつ搭載されている機能に違いはありますが、現在PhotoshopからWeb用画像素材を書き出す方法としては下記の4つの方法が考えられるかと思います。
- スライス→Web用に保存(CS6〜)
- Generator機能→画像アセットの生成(CC〜)
- アセットの抽出(CC 2014)
- 「新」書き出し機能(CC 2015)
私は長らく1の「スライス→Web用に保存」を愛用してきましたが、昨年あたりからもっぱら2の「Generator機能による画像アセットの生成」を使うようになりました。
【参考】この進化はズルイ!Generatorテクノロジーを使ったPhotoshop CCの「画像アセット」
▼「画像アセット」
まず「Web用に保存」と比較した場合の「画像アセット」のメリット・デメリットをザックリまとめるとこんな感じです。
【メリット】
- 一度生成のための設定をしておけば、Photoshopを修正更新するたびに画像アセットも自動更新されるので、書き出し手順が大幅に短縮される。
- レイヤー単位で書き出されるため、他のレイヤー画像と重なった状態の素材を出力する際に、いちいちレイヤーを非表示にしたり、スライスを調整したりしなくても済む。
- アルファ付きpng8の出力ができる
- レスポンシブ用に2倍・3倍などの解像度違いの素材を同時に自動出力できる。
- Web用に保存より圧縮率が高い。
【デメリット】
- 任意のサイズで書き出したい場合にはレイヤーマスクを設定する必要があるため、サイズ変更にやや手間がかかる。
- 事前に元画像と圧縮画像の比較・確認ができない。
- 画像出力先フォルダを任意に指定できない(psdと同階層にできるアセット用フォルダに固定される)
個人的にはメリットの方がかなり大きいので、多少のデメリットはささいなものかと思います。
▼「アセットの抽出」
「アセットの抽出」は、Photoshop CC 2014にのみ搭載されている機能で、基本的に出来ることは上記「画像アセット」と同じです。generatorで画像アセットを生成する場合、細かい指定はレイヤー名に直接指定するのですが、その辺をパネルを使ってもう少し直感的に使えるようにしてくれたもの、と考えれば良いかと思います。
【参考】[Photoshop]画像アセット生成でできること
「アセットの抽出」をgenerator機能で直接画像アセットを生成した場合と比較したメリット・デメリットをまとめるとこんな感じです。
【メリット】
- JPEG画質やサイズ違いの出力設定で、レイヤーにいちいち自分で名前をつけなくてもいい。
(パネルで設定すれば勝手にレイヤー名を変更してくれる) - 抽出画像の保存場所・フォルダ名を任意に設定できる
【デメリット】
- サイズ違いの出力は全アセット一括なので、不要なサイズも出力されてしまう。
- Photoshop CC 2014にしか搭載されていない(2015では廃止)
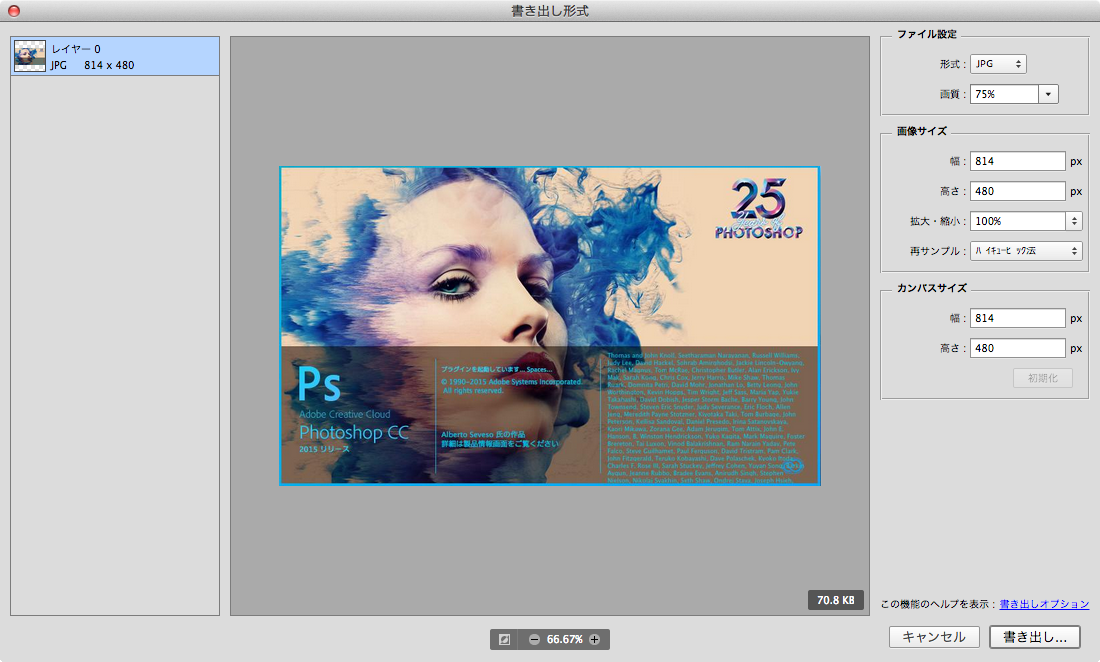
▼Photoshop CC 2015「新」書き出し機能
Photoshop CC 2015になると、画像の書き出し絡みがまた大きく変わっています。
主な変更点は以下のとおりです。
- 「Web用に保存」に代わる新たな画像書き出し機能が「書き出し」として搭載された。
- 「Web用に保存」が「ファイル>書き出し>Web用に保存(従来)…」に移動。(将来的には廃止されるらしい)
- 「アセットの抽出」機能は廃止され、従来の「画像アセット」のみに戻った。
【参考】迷走しているPhotoshop CC 2015の書き出し
【参考】Web用保存は古い1? JPEG画質が改善したPhotoshop CC 2015の新方式の画像保存機能まとめ
「新」書き出し機能の特長をザックリまとめるとこんな感じです。
- 書き出し先を任意に指定できる
- 書き出し画像のファイル名は、デフォルトではレイヤー名を使用。書き出し時の変更もできるが名前の保持はできないので、画像アセット同様レイヤーに画像名を指定する必要がある。
- 拡大・縮小機能でサイズ違いの出力が可能。(複数サイズの同時出力はできない)
- png-8/gif形式でインデックスカラーの色数指定はできない。
- スライスの書き出しには対応していない。(Web用に保存を利用)
個人的には、どのみちレイヤーに名前つけなきゃならないなら、画像アセット機能で生成した方が手間もかからないのでわざわざ個別に書き出しをする理由があまり見当たらないかな、という印象です。
まぁ画像アセットと違って出力先を任意に指定できるので、直接プロジェクトのimgフォルダに書き出しできるのはいいと思いますが正直メリットはそれだけかな。。。
▼まとめ
Photoshopからの画像書き出し機能としては、個人的にはCC 2014の「アセットの抽出」が最も使い勝手が良いという印象です。機能的には画像アセットでも同じですが、複数サイズ出力等の設定を自分でレイヤー名に記述しなくてもいいというのが個人的には楽ちんで良かったので。
復活してくれないかなぁ〜〜(;´Д`)
追記
「画像アセット(CC 2015も含む)」の場合は
- 生成された画像は元PSDと同階層に出来る「xxxx-assets」フォルダに固定される(xxxxは元PSD名)
- PSDが更新された場合、アセットフォルダの中身は一度削除され、再度画像が書き出される
という特徴がありますので、生成された画像を制作中のWebサイトのimgフォルダに手動で移動させる手間がかかるのですが、これが「アセットの抽出」だと、
- 抽出した画像を任意のフォルダに書き出すことが可能
- 複数のPSDからの抽出先を同じフォルダに設定した場合、同じ名前でない限り追加される(もともと存在していた画像を削除することは無い)
という形になるので、抽出画像を制作中のWebサイトのimgフォルダに直接書き出すことが可能です。
この1点だけでも、「画像アセット」よりも「アセットの抽出」の方が優れているといえます。
Adobeさんは何でこの機能を廃止してしまったんでしょうね・・・・。
