皆さんrepeating-linear-gradient()って使ってますか?私は使ってませんでした。というか割と最近まで存在すら知らなかったです。いつの間にこんなのできてたんですかね?
最近repeating-linear-gradient()の存在を知って、「これ便利じゃん!」と思ったので、同じように存在すら知らなかった方に向けて紹介したいと思います!「そんなもん前から使い倒しとるわい!」っていう方はそっ閉じしてくださいねw
repeating-linear-gradient()とは
その名の通り「繰り返しのグラデーション」を作るための関数です。普通のlinear-gradient()だとbackground-sizeとの組み合わせで指定が煩雑になってしまいますが、repeating-linear-gradinet()なら繰り返しに特化してる分、指定がシンプルで分かりやすいためおすすめです。
repeating-linear-gradient()の書式

基本的な書式は上記のようにlinear-gradinet()と同じです。
カラーストップ(色 位置)の記述をする時に、繰り返しになるグラデーションパターンを1セットだけ書いておけば、後は勝手にリピートしてくれるという点だけが違います。
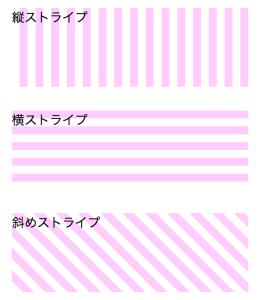
縦・横・斜めのストライプ
repeating-linear-gradient()の使い所はやっぱりストライプ!ということで、縦・横・斜めのストライプを作ってみました。コピペして色や幅を変えればいろんなバリエーションのストライプが簡単に作れるので試してみてください。

<div class="stripe stripe01">縦ストライプ</div> <div class="stripe stripe02">横ストライプ</div> <div class="stripe stripe03">斜めストライプ</div>
.stripe {
width: 300px;
height: 100px;
margin: 30px auto;
}
/* 縦ストライプ */
.stripe01 {
background-image:repeating-linear-gradient(90deg, #fff, #fff 10px, #fcf 10px, #fcf 20px);
}
/* 横ストライプ */
.stripe02 {
background-image:repeating-linear-gradient(0deg, #fff, #fff 10px, #fcf 10px, #fcf 20px);
}
/* 斜めストライプ */
.stripe03 {
background-image:repeating-linear-gradient(45deg, #fff, #fff 10px, #fcf 10px, #fcf 20px);
}
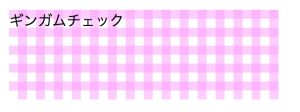
ギンガムチェック
ストライプを透過色で指定し、直角に交わるように複数設定すればギンガムチェック柄も簡単です。

<div class="check01">ギンガムチェック</div>
.check01 {
width: 300px;
height: 100px;
margin: 30px auto;
background-image:
/* 横ストライプ */
repeating-linear-gradient(
0deg,
transparent,transparent 10px,
rgba(255,153,255,0.5) 10px, rgba(255,153,255,0.5) 20px),
/* 縦ストライプ */
repeating-linear-gradient(
90deg,
transparent,transparent 10px,
rgba(255,153,255,0.5) 10px, rgba(255,153,255,0.5) 20px)
}
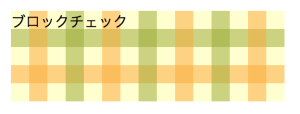
ブロックチェック
複数の色で交差させるのもかわいいですね。

<div class="check02">ブロックチェック</div>
.check02 {
width: 300px;
height: 100px;
margin: 30px auto;
background-color: #ffc;
background-image:
/* 横ストライプ */
repeating-linear-gradient(
0deg,
transparent,transparent 20px, /*透明*/
rgba(255,170,36,0.5) 20px, rgba(255,170,36,0.5) 40px, /*1色目*/
transparent 40px, transparent 60px, /*透明*/
rgba(153,170,36,0.5) 60px, rgba(153,170,36,0.5) 80px /*2色目*/
),
/* 縦ストライプ */
repeating-linear-gradient(
90deg,
transparent,transparent 20px,
rgba(255,170,36,0.5) 20px, rgba(255,170,36,0.5) 40px,
transparent 40px, transparent 60px,
rgba(153,170,36,0.5) 60px, rgba(153,170,36,0.5) 80px
)
}
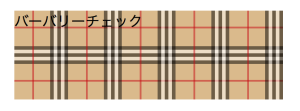
バーバリーチェック
頑張ればこんなのも!

<div class="check03">バーバリーチェック</div>
.check03 {
width: 300px;
height: 100px;
margin: 30px auto;
background-color: #dbbb89;
background-image:
/*白黒しましま*/
repeating-linear-gradient(
90deg,
transparent,transparent 40px,
rgba(0,0,0,0.5) 40px, rgba(0,0,0,0.5) 44px,
rgba(255,255,255,0.5) 44px, rgba(255,255,255,0.5) 48px,
rgba(0,0,0,0.5) 48px, rgba(0,0,0,0.5) 52px,
rgba(255,255,255,0.5) 52px, rgba(255,255,255,0.5) 56px,
rgba(0,0,0,0.5) 56px, rgba(0,0,0,0.5) 60px
),
/*赤線*/
repeating-linear-gradient(
90deg,
transparent,transparent 20px,
rgba(200,0,0,0.5) 20px, rgba(200,0,0,0.5) 22px,
transparent 22px,transparent 60px
),
repeating-linear-gradient(
0deg,
transparent,transparent 40px,
rgba(0,0,0,0.5) 40px, rgba(0,0,0,0.5) 44px,
rgba(255,255,255,0.5) 44px, rgba(255,255,255,0.5) 48px,
rgba(0,0,0,0.5) 48px, rgba(0,0,0,0.5) 52px,
rgba(255,255,255,0.5) 52px, rgba(255,255,255,0.5) 56px,
rgba(0,0,0,0.5) 56px, rgba(0,0,0,0.5) 60px
),
repeating-linear-gradient(
0deg,
transparent,transparent 20px,
rgba(200,0,0,0.5) 20px, rgba(200,0,0,0.5) 22px,
transparent 22px,transparent 60px
)
}
斜めのストライプなんかは、PSDから素材切り出す時になかなかうまくリピートできる素材にならない(下手くそか!)ので、今後はストライプさんについてはこれを使っていこうと思います( ´∀`) 皆さんの参考になれば!